本文仅涉及iCloud的照片流,以及共享的照片流功能
Apple 官方对照片流功能的描述:
有了照片流这一功能,你用一部 iOS 设备拍摄照片,它就会出现在你的其他设备上,包括 Mac 或 PC。将照片从数码相机导入到电脑之中,iCloud 会即刻通过无线网络将它们发送到你的 iPhone、iPad 和 iPod touch 上。无需同步,无需添加到电子邮件的附件中,也不必传输文件,你的照片就在那里,在你拥有的每一部设备上。
为了防止设备丢失,造成很多珍贵的照片也付诸东流,可能很多人已经在使用iCloud的照片流功能了,但根据官方的介绍,iCloud仅能存储最新的1000张照片作为交换空间,iCloud 保存新照片的期限为 30 天,也就是说虽然你开启了照片流,也需要在其他IOS设备上把需要永久保留的照片手动存储到相机胶卷相册里(MAC和PC上会为你保留所有照片)。
照片流虽然很好用,但是仅满足了个人的需求,我们经常是三五成群或者家人一起出去玩,手机里也会有很多你朋友或者家人的照片,怎么能更方便的把这些照片传给他们呢?现在该轮到本文的主角出场了,那就是iCloud的共享的照片流;
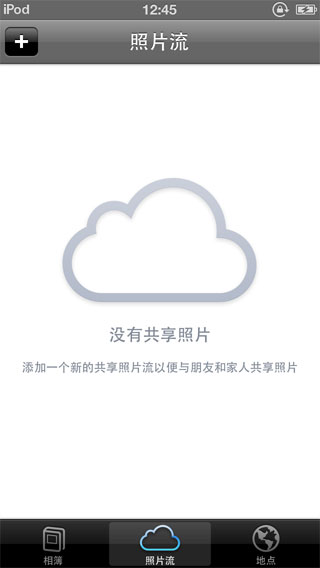
共享的照片流,是IOS 6 提供的新功能,你需要在设置->照片与相机 里,开启共享的照片流,开启后就在系统的照片应用里显示照片流选项卡:
在照片流选项卡里的左上角,会有一个加号按钮;这个按钮就是用来创建共享照片流的,点击后会出现创建照片的界面:
收件人:你可以输入朋友iCloud邮件地址,如果留空相当于只有你自己可以在你的每个开启共享照片流的设备上查看自己照片。
照片流名称:你必须输入一个相册名称
公共网站:一般不开启,(开启了也不知道会分享到什么地方)
利用iCloud建立私有照片云的精髓就在这里,如果在创建共享照片流相册时,没有输入收件人,那就只有你自己的当前使用的iCloud帐号会看到这个相册,而且是在所有登录了此帐号并开启了共享的照片流的设备上,包括你的iPhone,iPad,Mac,PC。你可以在任何一个设备上往你创建的共享照片流里添加照片,你也可以很方便的邀请几个好友订阅你创建的照片流,他们会在第一时间看到你共享的照片。由于共享照片流是基于设备间的传输,所以不会占用你的iCloud空间,只有你手动把照片从照片流里删除,照片才会消失,如果你只是在相机胶卷中删除照片,是不会影响照片流里的内容的。也正是因为这点,即使你手机丢失或损坏,也不会影响其它设备里的照片流。
享受你的私有云吧!
注意:由于设备间是即时链接,只要联网就会收到新照片推送,所以担心流量的同学请慎用!
转:从分粥看制度管理
有七个人曾经住在一起,每天分一大桶粥。要命的是,粥每天都是不够的。
一开始,他们抓阄决定谁来分粥,每天轮一个。于是乎每周下来,他们只有一天是饱的,就是自己分粥的那一天。
后来他们开始推选出一个道德高尚的人出来分粥。强权就会产生腐败,大家开始挖空心思去讨好他,贿赂他,搞得整个小团体乌烟瘴气。
然后大家开始组成三人的分粥委员会及四人的评选委员会,互相攻击扯皮下来,粥吃到嘴里全是凉的。
最后想出来一个方法:轮流分粥,但分粥的人要等其它人都挑完后拿剩下的最后一碗。为了不让自己吃到最少的,每人都尽量分得平均,就算不平,也只能认了。大家快快乐乐,和和气气,日子越过越好。
同样是七个人,不同的分配制度,就会有不同的风气。所以一个单位如果有不好的工作习气,一定是机制问题,一定是没有完全公平公正公开,没有严格的奖勤罚懒。如何制订这样一个制度,是每个领导需要考虑的问题,从小组织到国家都应该如此。
转:生活在于经历,富裕在于感悟
只要半平米的价格,新马泰韩日都玩了一圈; 一两平米的价格,欧美列国也回来了; 下一步去非洲南美洲南北极更为神奇的地方; 几年下来,全世界你都玩遍,可能还没花完一个厕所的钱; 那时,你的世界观已经改变了!
生活在于经历,而不在于平米; 富裕在于感悟,而不在于财产!
就算有了房子,没有爱,房子也只是房子而已;只要有了爱,哪里都可以成为家!
微信公众平台前端开发技巧分享

新版微信做了更改,此文提到的部分方法可能已经不再适用,请关注微信官方开放平台:http://open.weixin.qq.com/document/?lang=zh_CN。
微信很火,微信推出的公众平台也吸引了一部分市场宣传推广团队,像冷笑话大全这种微博养粉大户在微信的公众平台也是异常火爆。
因工作需求,最近为我们的市场部做了几个微信公共平台下的页面,其中涉及微信公众账号的友情链接,转发一篇文章到微信朋友圈,判断是否转发成功的回调机制,判断是否成功关注微信帐号等的前端代码,我也是通过分析冷笑话大全的页面找到的方法,也google过,但没找到微信官方有公布过相关文档,所以就把自己知道的拿来分享一下。
微信内嵌浏览器:
微信内嵌浏览器有一个私有JS 对象:WeixinJSBridge,通过操作这个对象的相关方法可以实现转发链接到微信朋友圈,和判断一个微信号的关注状态,比如在进行转发抽奖的活动时,判断是否转发成功和是否关注成功会很有必要。
转发链接到朋友圈:
//点击事件调用此函数即可激发一次转发到朋友圈操作
function toWexinFriends(){
WeixinJSBridge.invoke('shareTimeline',{
"img_url": "http://example.com/example.png",
//"img_width": "640",
//"img_height": "640",
"link": "http://example.com",
"desc": "描述",
"title": "标题"
},function(res){
// 返回res.err_msg,取值
// share_timeline:cancel 用户取消
// share_timeline:fail 发送失败
// share_timeline:confirm 发送成功
WeixinJSBridge.log(res.err_msg);
if(res.err_msg == 'share_timeline:confirm'){
//转发成功
};
});
}
关注微信公众帐号:
function addFirend(){
//gh_122a2ee67fae 为被添加者的微信ID
WeixinJSBridge.invoke("addContact", {webtype: "1",username: 'gh_122a2ee67fae'}, function(e) {
WeixinJSBridge.log(e.err_msg);
//e.err_msg:add_contact:added 已经添加
//e.err_msg:add_contact:cancel 取消添加
//e.err_msg:add_contact:ok 添加成功
if(e.err_msg == 'add_contact:added' || e.err_msg == 'add_contact:ok'){
//关注成功,或者已经关注过
}
})
}
以上都需要在微信内嵌浏览器内才能被识别,通过判断WeixinJSBridge对象是否存在,可以知道是否在微信内浏览的页面。
微信内嵌浏览器还可以识别:
<a href="weixin://profile/gh_122a2ee67fae"></a>
此种类型的链接,此链接在微信内会链接到一个公共帐号的介绍界面。
外部浏览器可以使用:
<a href="weixin://qr/aHUbFAjE_jaFhxl3nyBM"></a>
此种类型的链接在手机的外部浏览器也会被自动识别并跳转到微信,但会进行条码扫描,体验不是很好。
以上分享希望对大家有所帮助,更希望知情人士分享更多技巧,QQ的社交链真的是强大到可怕,微信已经渐渐成长壮大,必会成为网络营销的另一片沃土!
转载:基于眼动追踪(Eye-Tracking)理论,23条网页设计优化建议
翻网络记事本,偶然看到不知道什么时候收藏的一篇,关于网页设计优化的文章!出处也不记得了,先分享再说吧!
在网络设计领域关于眼动追踪[Eye-Tracking]的研究十分火爆,但是如何把这些研究结果转变为具体可行的设计来运作依旧是个难点。以下就是一些来自于Eye-Tracking研究结果的窍门,可以为改进你的网站设计提供些意见:
1.对比图像,文字更具吸引力
与你所认为的相反,在浏览一个网站的时候,能够直接吸引用户目光的并不是图像。大多数通过偶然点击进入你的网站的用户,他们是来寻觅信息的而不是图像。因此,保证你的网站设计凸现出最重要的信息板块,这才是设计的首要原则。
2.眼球的第一运动聚焦于网页的左上角
用户浏览网页的这一习惯应该在意料之中,毕竟左上部为主要操作中心这一点为大多数重要的计算机应用程序的设计所采用。在你构建网站考虑网站设计时,应该尽量保持这一格式。要知道,如果你希望保持个人特色,搭建一个成功的网站,你就必须尊重用户们的习惯。
3.用户浏览网页时,首先观察网页的左上部和上层部分,之后再往下阅读,浏览右边的内容
用户普遍的浏览方式呈现出“F”的形状。保证网站内容的重要要素集中于这些关键区域,以此确保读者的参与。在此放置头条,副题,热点以及重要文章,这样可以吸引到读者进行阅读。
4.读者会忽视横幅广告
研究表明,读者常忽视大部分的横幅广告——尽管你以此维持网站生计——视线往往只停留几分之一秒。如果你想通过广告挣钱,那么必须创新你的广告位以及合理配置网站广告形式。
5.花哨的字体和格式被忽视
为什么呢?那是因为用户会认为这些是广告,并非他们所需要的信息。事实上,研究表明用户很难在充满大量颜色的花哨字体格式里寻找到所需的信息,因为视觉线索告诉他们把这些忽略吧。保持网站的清爽,不要因为华而不实的表面,让重要的信息被忽略。
6.用数词来代替数字
如果使用数词取代数字的罗列,读者会发现在你的网站可以很容易地发现真实的资料。要知道,你是写给那些将第一次浏览你的网站的读者,所以,让他们容易发现他们所需的信息,让他们感兴趣。
7.字体大小影响浏览行为
想改变人们对你的网页的看法吗?改变网页字体的大小。大的字体刺激浏览,而小一些的字体则提高焦点阅读量。根据你的需要,合理配置两者的比例。
8.遇到感兴趣的内容,用户仅会多看一眼副标题
不要过分坚持副标题固定的格式——保证他们的相关性和兴趣。你也可以让副标题包含关键词,这样可以有效利用搜索引擎,让它带来读者。
9.人们大都只浏览网页的小部分内容
如果在用户浏览的时候提供信息使他们尽快锁定目标,就可以把这一点发展成为你的优势。突出某些部分或者创建项目列表使网页信息容易找到和阅读。
10.简短的段落相对于长段落来说有更好的表现力
网页信息是为大多数强调快速浏览的无联网用户提供的。除非上下文的衔接要求,保持信息由简短的段落和句式组成,例如这个电子商务网站的产品介绍。
11.根据视觉锁定,一栏格式比多栏格式拥有更好的表现力
别让过多的信息把网站来访者淹没。大多数情况下,简洁更具力量。多栏内容容易被用户忽视,我们需要消除这些干扰。
12.网页顶部和左边的广告更能吸引眼球
如需要在网站植入广告,试图使他们融入网页的左上部,这样他们才能吸引到最大的视觉注意力。当然,用户仅仅会注意到这些广告,这并不意味着他们会用鼠标点击。所以不要为了提高广告的注意力而牺牲原有的网站设计。
13.将广告放置与最佳内容一旁也可以提升注意力
如果想要提升广告的可视性和点击率,可以将其设置于最能引起人兴趣的内容一旁,整合进网页的设计里。这样,用户既可以找到所需的内容,你也能提升广告的效益。
14.在各种测试中,人们阅读文字广告最为专心
正如上面提到的,一般的互联网用户不会花费太多时间用于查看那些一眼就能看出是广告的内容。这就是文字广告表现出众的原因。他们并没有分散注意力,而是与网页的其它部分内容融为一体,这让他们减少了对读者的视觉刺激,也使这一广告形式获得成功的阅读率。
15.越大的图像吸引越多的注意力
如果要在网页中使用图片,那越大越好。人们更倾向于查看那些能够清楚地看到细节和获取信息的图像。要保证你所用的图片与文章内容相关,否则它更容易被忽视。大多数读者都拥有高速的连接速度,所以请放心在你的网站上使用那些较大体积的图片。
16.干净、清晰的特写图片能吸引更多的视觉注意
可能那些抽象的艺术图片会让你的网站看起来很有味道,但是他们并不会吸引多少读者的注意力。如果你需要使用到这些图片,请确保所用图片的清晰以及其表达内容的简单可读性。必须注意的是,那些与真实的“人”相关的图片比所谓的模特图片更为“优秀”。
17.标题能吸引眼球
浏览网页时,读者能发现的第一内容是标题。确保网页的所有相关链接畅通和有效,以让读者顺利的通过网站进一步搜索。
18.用户花费大量时间察看按钮和菜单
所以,你需要花费额外的时间维护你的精心设计。毕竟,他们不仅吸引了读者的眼球,更是网站设计的重要组成要素。
19.表单格式可以延长读者的注意时间
分解内容和段落,大量使用表单形式来表现你的文章,可以保证读者的浏览率。使用数字和其它标记符号来突出文章的重要内容,会让网站更容易浏览,用户更快的找到所需的信息。
20.避免呈现大块的文本
研究显示,一般的网络浏览者不会花费时间去阅读大块的文本,无论他们有多重要或写得多好。因此,必须把这些大文本分解为若干小段落。突出重要的地方,放置点击的按钮也可以提高用户的注意力。
21.格式可以吸引注意力
在文中使用粗体、大写、彩体、下划线可以帮助用户获取正文所表达的最主要的信息。使用时需要谨慎,因为过多的使用会使你的网页难以阅读,把读者吓跑。
22.利用好空白
尽管把网页的每寸空间都填满这个想法十分诱人,但事实上让网站留出部分剩余更为不错。网站的过量信息会把用户淹没,同时他们也会忘记所提供的大部分的内容。所以保持网页的简洁,给读者预留出一些视觉空间来供读者休息。
23.放置于网页顶部,导航工具的作用将更好的发挥
理想情况下,你不会满足于当读者打开你的网站时仅浏览初始页,而是希望他们浏览翻阅,察看其它感兴趣的内容。将导航器置于网页顶部,就可以让用户通过使用这个工具轻松的找到所需的目标内容。
PS笔刷:可爱版手绘表情
Photoshop笔刷下载:可爱版手绘表情
笔刷分辨率:675PX
压缩包大小:5.3MB
下载:http://www.deviantart.com/download/153332681/Cute_Faces_by_dennytang.zip
动车靠窗座位参考(D11,D20)
动车组座位已经和高铁统一了,使用:ABC,DF的编排,A是3排靠窗,F是2排靠窗。
D11(靠背不可调):尾数3和8是双人的靠窗坐位,2和7是过道座位;尾数4和9是三人座的靠窗位置,1和6是过道位置;
D20(靠背可调):尾数0和5是双人靠窗座位,4和9是过道座位;尾数1和6是三人座的靠窗位置,3和8是过道位置;
声明:此数据仅供参考,请以所乘坐车次的车厢标示为准!
世界是一本书

世界是一本书,不旅行的人只看到其中的一页。出去走走,看看不同的风景,接触不同的人和事,你会发现,你的烦恼原来是那么微不足道。世界,会让你更加热爱生活。
免费矢量图搜索引擎 Vector.us 上线
今早收到来自Findicons.com的提醒邮件,他们发布了 Vector.us ,一个免费矢量图搜索引擎!刚去看了一下,已经收录了超过15万的免费矢量素材!令人兴奋吧!
如果你曾经是Findicons.com的注册会员,在邮件中会有一个链接用于把Findicons.com的账户信息复制到Vector.us。