使用方法很简单,进入CSS Lint! 将自己网站的CSS 档内容复制贴上,按LINT! 执行。
接下来,CSS LINT 会自动分析出潜在问题,并给出优化建议。

专注在线应用及WEB设计素材精选
使用方法很简单,进入CSS Lint! 将自己网站的CSS 档内容复制贴上,按LINT! 执行。
接下来,CSS LINT 会自动分析出潜在问题,并给出优化建议。
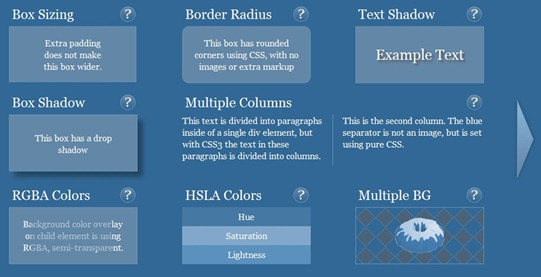
前几篇,介绍过一种CSS3的速查手册,但对具体的实现效果还不够直观,这次不同的是点击效果,查看相关的介绍和示例代码!让你更直观的了解CSS3的强大和方便!

网页设计师都知道,在网页中可以使用的字体非常有限,中文字体使用最多的就是“宋体”和“黑体”及新流行的“微软雅黑”,当然英文字体能使用的也是只有那几个。想要使用个性字体除非使用图片,但图片与SEO又是天敌,除了图片外还有JS脚本和FLASH转换等方法,但这些方法都不具有文字的可识别特性。
这篇要介绍的就是可以让你非常方便的在制作网页的时候,使用除默认字体外的“个性字体”。先声明一点,这个个性字体不包括中文,因为中文实在是太强大了,怎么说也好几千年历史呢(呵呵),所以字库都是动辄几M,甚至十几M大小,任何人也不会想要看看你的字体就去下载那么大的字库吧,我们还是死了这条心吧。
继续进入正题……
要说使用方便,google 大神的产品个个体验都是一流的,一个小小的API也是那么方便就可以调用了。
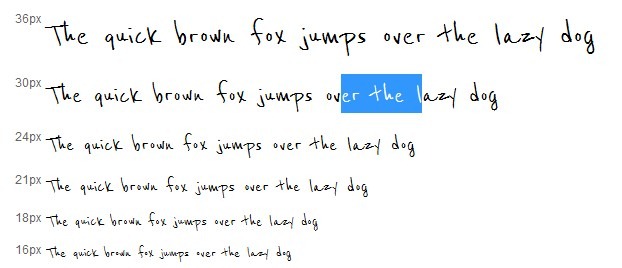
看图吧还是:

够个性吧,而且是活生生的字体哦,不是图片!
再看个图,你就知道怎么用了,真是太方便了!哈哈
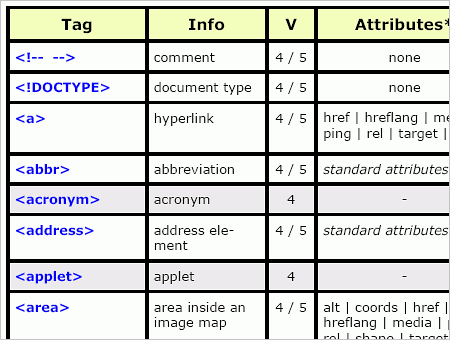
新的WEB标准即将出炉,新发布的HTML5 和 CSS3 ,为前端开发带来了新的希望和激情!到时候势必会掀起又一波前端开发革命,当然前提是有标准浏览器的支持,再一次鄙视IE6!


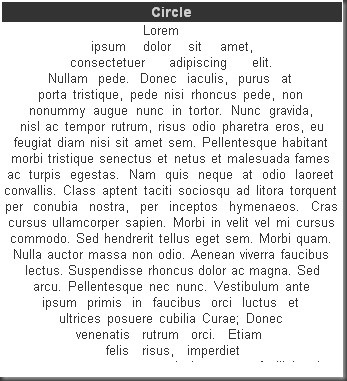
轻松实现HTML文本的图形化排版,您可以把一段文字任意的排成圆形,棱形等几何图形。
会自动为您生成JS或者HTML+CSS代码。
兼容:Internet Explorer 6+, Firefox, Safari, Opera, and Netscape.
现在是凌晨12:00,刚看完一篇关于“提高网页在客户端浏览器的渲染速度的CSS部分”的文章,蛋壳比较赞同的有2条,也在此跟大伙分享一下:
1、*{} 尽量避开 星号通配符
由于不同浏览器对HTML标签的解释有差异,所以最终的网页效果在不同的浏览器中可能是不一样的,为了消除这方面的风险,设计者通常会在CSS的一个始就把所有标签的默认属性全部去除,以达到所有签标属性值都统一的效果。所以就有了*通配符。*会遍历所有的标签;
*{margin:0; padding:0}
如果这样写,页面中所有的标签的margin全是0;padding也是0;
#idname *{margin:0; padding:0}
如果这样写,在id等于zishu下边的所有标签的margin全是0;padding也是0;
这样写的问题是:
这篇文章忘记是什么时候收藏到QQ记事本里的了,今天偶然翻出来,觉得自己一路走过来,在前端开发方面,这篇文章确实帮了不小的忙。虽然文章有点老,但是对于刚学习DIV+CSS的新手绝对是良师。
里面提到的FF:既是Firefox浏览器 IE:(这个地球人都知道吧)
先来个杀手锏:
解决IE6、IE7、Firefox兼容最简单的CSS Hack
#someNode
{
position: fixed;
#position: fixed;
_position: fixed;
}
最近做的一个登陆+注册1体的标签切换效果,加简单的表单验证,发上来跟大家分享一下。
其实实现这种标签切换,这只是其中一个思路。
另外也请高手指点一下,毕竟是刚学JavaScript,也就刚入门吧,呵呵。
先发张效果图

下面跟代码:
今天偶然看到display的inline-block这个属性,它的解释是:将对象呈递为内联对象,但是对象的内容作为块对象呈递。旁边的内联对象会被呈递在同一行内,允许空格。
继续阅读“技巧:display:inline-block使用详解”