工作中涉及微信和手机端页面开发比较多,手机上调试JS时没法进行控制台输出是一大憾事,还好遇到了jsconsole,可以让开发者进行远程调试。加载jsconsole的调试代码后,所有的console.log()输出,都会传回到桌面浏览器中打开的远程控制台界面,你也可以在远程控制台查询页面里存在的DOM元素和JS变量,几乎具备一个完整的浏览器控制台的功能。
使用方法:
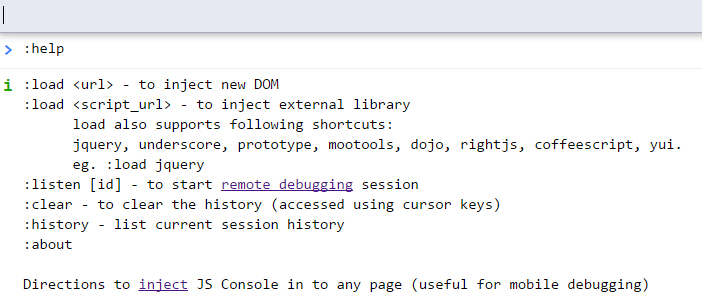
打开jsconsole的网页,会看到一个控制台的界面,显示了简单的帮助信息

要开始远程调试,首先要获取一个唯一的ID,然后把这段带有唯一标识的远程JS文件加载到你的页面中。
要获取唯一ID,只要在命令行输入:listen命令即可,控制台会返回给你一串HTML标签:
<script src="http://jsconsole.com/remote.js?17D2BF69-38A1-468A-BB96-72BC4A9F3CA0"></script>
把这段代码插入到你的页面<head>部分,然后访问你的页面就可以在远程控制台看到浏览的基础信息了。