什么是Modernizr?
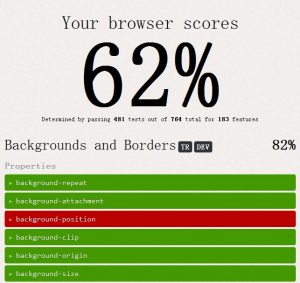
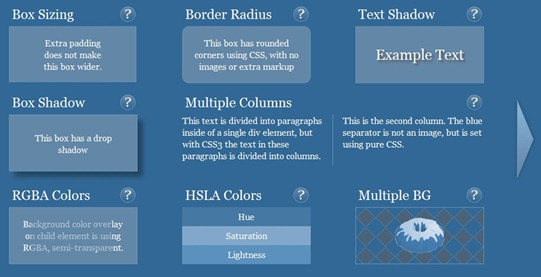
Modernizr 是一个用来检测浏览器功能支持情况的 JavaScript 库。 目前,通过检验浏览器对一系列测试的处理情况,Modernizr 可以检测18项 CSS3 功能以及40多项关于HTML5 的功能。 它比传统检测浏览器名称(navigator.userAgent属性)的方式更为可靠。 一整套测试的执行时间仅需几微秒。 此外,Modernizr 网站通过定制脚本只对你感兴趣的元素进行检测,从而实现效率优化。
怎么使用Modernizr?
网页中加载Modernizr后,会自动在<html>标签中插入 <html class=”no-boxshadow”>类似的CSS类名,你只要在CSS文件中事先写好 .no-boxshadow img{**} 时应该显示的样式就可以了。
Modernizr也会生成一个Modernizr对象,你可以通过检测Modernizr.geolocation是否为ture来判断浏览器支持地理位置与否。
更详细的介绍请参考:http://www.adobe.com/cn/devnet/dreamweaver/articles/using-modernizr.html