网页设计师都知道,在网页中可以使用的字体非常有限,中文字体使用最多的就是“宋体”和“黑体”及新流行的“微软雅黑”,当然英文字体能使用的也是只有那几个。想要使用个性字体除非使用图片,但图片与SEO又是天敌,除了图片外还有JS脚本和FLASH转换等方法,但这些方法都不具有文字的可识别特性。
这篇要介绍的就是可以让你非常方便的在制作网页的时候,使用除默认字体外的“个性字体”。先声明一点,这个个性字体不包括中文,因为中文实在是太强大了,怎么说也好几千年历史呢(呵呵),所以字库都是动辄几M,甚至十几M大小,任何人也不会想要看看你的字体就去下载那么大的字库吧,我们还是死了这条心吧。
继续进入正题……
要说使用方便,google 大神的产品个个体验都是一流的,一个小小的API也是那么方便就可以调用了。
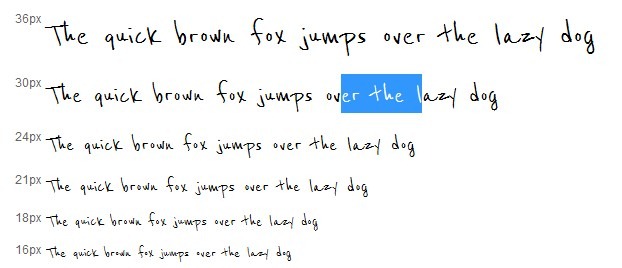
看图吧还是:

够个性吧,而且是活生生的字体哦,不是图片!
再看个图,你就知道怎么用了,真是太方便了!哈哈